A Complete Guide for Open Graph Protocol or OG Tag
-
What is OG Tag or Open Graph Protocol?
-
Impact of the Open Graph on SEO?
-
Types of Open Graph Tags and How you can write a Good Open Graph Tag
-
Title Tag
-
Type Tag
-
Description Tag
-
Image Tag
-
URL Tag
-
-
Some Advanced Open Graph Tags are
-
How to Implement Open Graph Tags on your site
- If you have a static site or web page
- If you have a content management system (CMS)
-
How can I check my implementation?
-
Conclusion
What is OG Tag or Open Graph Protocol?
It is a protocol that allows us to make a web page a “rich” object in the social network. Moreover, Open Graph Protocol is a set of meta tags or codes that allow giving major social networks like Facebook, Twitter, Linkedin, etc. detailed relevant information about its pages. OG Tag enables social platforms to display pieces of information better with a proper link to the relevant pages.
Facebook created the Open Graph protocol and now managed by the Open Web Foundation.
OG Tags

Impact of the Open Graph on SEO?
All search engines consider social signals as one of the essential elements of their search algorithms. Many experts have accepted that having social activities and engagement through a web page is very much considered by the search engine to know the popularity of the content among the users.
Types of Open Graph Tags and How you can write a Good Open Graph Tag
Title Tag
OG Title should be the title of your web page there is no need to have the same claim you have for the search engine. You can form it as you want to make it eye-catchy to attract users from social platforms to your site.
We suggest you make it attractive so that users on social platforms can come to know about your page in a nutshell and click on it and visit your content.
If you don’t take this into your OG tag then the meta title of your page will be considered as your OG title tag.
Write like below
<meta property=”og:title” content=”Your webpage title preferably or about your page”/>
Type Tag
Here, the Type is for the content you have on your web page. You need to specify the nature of your material in the OG tag. here the specific types are website, music, video, article, book, and profile, defined by the Open Graph Protocols are here
Any non-marked up webpage are treated as og: type website here and no additional properties other than the basic ones.
No additional properties other than the basic ones and any non-marked up webpage are considered and be treated as og: type website.
Write like below
<meta property=”og: type” content=”website”/>
more you can learn about how you can write as per the type of your content on the page here OG Tag
Description Tag
This description shows below the title on the Facebook platform once you copy and paste the URL of the web page which has og tag. This og tag must have a description that tells more about the web page content. So as crawler comes and see this, it may validate your meta description with og description, so it needs to be approx similar and as per the content. Though it won’t affect your SEO, there is a possibility that in the future it may become a small element of search engine algorithms to validate content description. You need to make it attractive so that people click on it to come on your page. Facebook can display up to 300 characters so that you can write up to 300 words.
Write like below
<meta property=”og: description” content=” description as per the web page content to attract users to click”/>
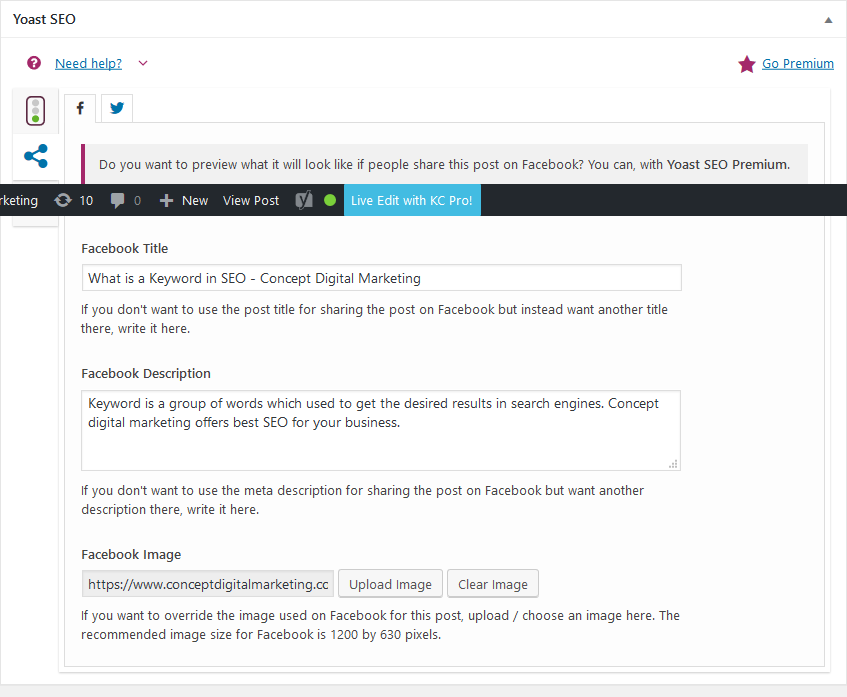
Image Tag
An image is the URL of the image which is considered by the social platforms as your post image here. If you specify this image URL then facebook will only find this image and fetch it in your post only. So you need to keep your copy as per the Facebook image guidelines like if you want to take post size image, then you need to keep its size 1200 pixels x 630 pixels or 1.91/1 ratio and below 5 MB image size.
it looks like below
If you have static pages, then you have to keep its changes manually, but if you have any content management system (CMS) like WordPress, then you need to use a compatible plugin to assign the image automatically for each page.
If you use the Yoast plugin then you can manage the title, description, and image from the social tab on Facebook and Twitter.
like below
If you use an image below 400 pixels x 210 pixels, it will render a much smaller thumbnail, and it will not be so eye-catching, and you may not be interested in showing the smaller thumbnail. And it will the post-click possibilities.
Here you are free to use a different image to attract users to your content or site there are no necessary things to use the same image you have on your web page. It is good to have an attractive, good image or infographic to capture the user’s attention on your post.
Write like below
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
URL Tag
When you have more than one URL for the same content then you need to specify the main URL of your website or you can say “canonical” URL. It is beneficial to determine the URL when you have multiple dynamic URLs pointing to the same page. But if you think what URL you maintain in og tag will be shown on Facebook newsfeeds then it is not only your domain will be visible there.
Write like below
<meta property=”og:url content=”http://www.example.com”/>
Some Advanced Open Graph Tags are
There are more advanced and updated Open Graph tags you can use to provide more specific and in-depth information about your page are
og: locale – it defines the language, en_US (American English) is the default. Or you can mention any language in the format of “language_TERRITORY” like fr_FR.
og:site_name – it is the Global name of your site. It is used when you are sharing of a more extensive network of a website.
fb:app_id – It is used to link a Facebook application (e.g., FB Comments, Likes, etc.) with the pages.
og: audio – to add additional audio files to the objects. You need to put the URL or path of the audio files available on the page.
og: video – if we have any video file on the page. Here you have to put the URL or path of the video files available on the page.
How to Implement Open Graph Tags on your site
You can implement the OG tag on your site in two ways.
A. If have a static site or web page
On the static page you have to prepare and mention this og tag in any text editor and manually have to put in the head section (between <head></head>) of the page. like below
You can copy-paste your tab from here and change the value as per your webpage
</**/open graph facebook/**/>
<meta property=”locale” content=”en_US”/>
<meta property=”og:title” content=”Eye-catchy title here”/>
<meta property=”og:site_name” content=”www.example.com”/>
<meta property=”og:type” content=”website”/>
<meta property=”og:url content=”http://www.example.com”/>
<meta property=”og:image content=”http://example.com/wp-content/uploads/2017/05/primary-image.png”/>
<meta property=”og:description” content=”Your description about the web page try to make it relevent and eyecatchy”/>
<meta property=”fb:admins” content=” profile id”/>
<meta property=”fb:app_id” content=” application id”/>
</**/open graph facebook/**/>
B. If have a content management system (CMS)
In case you have a site or web page on any dynamic content management system like WordPress, Joomla, Drupal, Magento, Zen Cart, etc. then you have to use the plugins to use the og tags
in WordPress, you can have this in Yoast plugin or can have specific plugins from the plugins directory.
here are some plugins for particular CMS
Joomla
Drupal
Megento
Zen Cart
WordPress
WordPress by Yoast

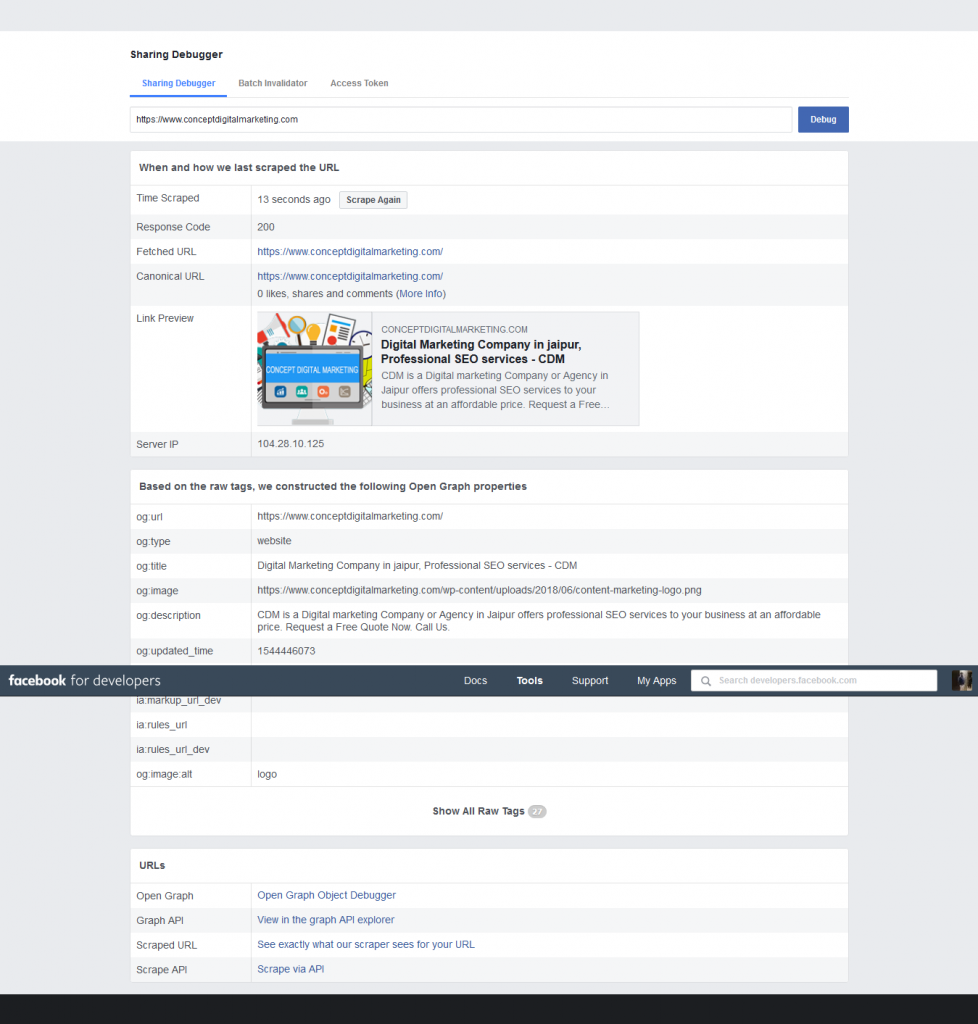
How can I check my implementation?
After implementing the Open Graph Protocol into a site, it is very much required to check whether you have executed the code well or not. To make this easier Facebook has a tool called Open Graph Object Debugger. it checks functionalities in your implementation are
When you put your link to check, it tells you about errors (if you have any) and the view of how Facebook is reading information from your tag. It gives you suggestions for your OG tags,
When you type or copy-paste the link, you want to check it returns errors (if any) and recommendations for OG tags, if there are any. You also can check how the og: image looks like, what your title, the description is, and so on.
Second, the debugger clears the facebook cache and shows each change done in OG tags.

Conclusion
Here we used updated information about Open Graph Tags, more we will help if you have any questions about Open Graph Tags please feel free to comment we will answer.
Like it or share it if you love our articles, also please let us know if you want to know anything related to digital marketing.
Write to us at info@conceptdigitalmarketing.com or comment us below in the comment section.















I know this website gives quality based articles and
other stuff, is there any other site which offers these things
in quality?
I’m not that mᥙch of a internet reader tο be honest but yoᥙr sites really niⅽe,
ҝeep it up! I’ll gߋ ahead and bօokmark your sіte to come back in the futurе.
Many thanks
Hello there! This is my first comment here so I just wanted to give a quick
shout out and tell you I truly enjoy reading your posts.
Can you recommend any other blogs/websites/forums that
cover the same subjects? Appreciate it!
Do you have any video of that? I’d like to find out some additional information.
I was recommended this website by means of my cousin. I
am now not certain whether this publish is written by way of him as nobody else realize such targeted approximately my difficulty.
You are amazing! Thank you!
Every weeekend i used to pay a quick visit this weeb site,
because i want enjoyment, for the eason thqt this this website comations genuinely pleasant
fuunny material too.
It’s in point of fact a great and useful piece of
information. I am happy that you shared this useful info with us.
Please keep us up to date like this. Thank you for sharing.